 Espositori in Piazza Fiera
Espositori in Piazza Fiera
1 Salumificio Frachetti
prodotti tipici

Forte dell'esperienza di quattro generazioni e oltre 130 anni nella lavorazione di salumi tipici trentini, l'azienda è situata a Villamontagna, Trento. Da qualche anno oltre ai tradizionali salumi si sono aggiunti anche i prodotti certificati Marchio Qualità Trentino. Tutti i prodotti sono senza glutine e senza lattosio.
PROPONE:lucanica fresca, lucanica nostrana, lucanica di cervo e di equino, salametto natalizio, soppressine, fiocco speck, speck stagionato a tranci, speck cotto, pancetta affumicata, lardo salato, carne salada trentina.
Piazza Predaroi, 5/6
38121 Trento (TN)
Tel. 0461 209082
info@frachetti.it
www.frachetti.it
2 Distilleria Bailoni
vini e liquori

La Distilleria Bailoni nasce nel 1953 sull'Altopiano della Vigolana dalla passione di tre fratelli che, grazie alla cura per la loro terra, si dedicano con dinamismo alla coltivazione e alla raccolta di uve pregiate che danno vita ad una grappa trentina ricca di aromaticità, leggerezza e personalità.
PROPONE:grappe di monovitigno di Müller, Teroldego, Traminer, Moscato, grappe aromatizzate alla Ruta, Asperula, Mugo, Liquirizia, grappa Stravecchia invecchiata in barrique. Bombardino. Degustazione grappe e somministrazione di Bombardino caldo.
Via Crucis, 5
38049 Altopiano della Vigolana (TN)
Tel. 0461 848861
info@distilleriabailoni.it
www.distilleriabailoni.it
3 AMARVI GIOIELLI
artigianato

AmarVi Gioielli è una giovane ditta artigiana trentina, una fattura totalmente artigianale, una minuziosa ricerca di dettagli, materiali, particolari e finiture, creano un prodotto totalmente handmade: perle, pietre, ceramiche, catene e fili, si incastrano nelle mille sfaccettature dei gioielli. Con amore è così che ogni dettaglio viene curato, da una profonda passione per il lato più luccicante del fashion e da un'estrema voglia di rinnovamento.
PROPONE:gioielli fatti a mano con diversi materiali tra cui vetro soffiato, ceramica, argento, acciaio, cristalli e pietre naturali. Accessori vari donna e uomo.
Via Paolo Oss Mazzurana, 3
38122 Trento (TN)
Tel. 0461 521873
info@amarvigioielli.it
www.amarvigioielli.it
4 LA DELIZIA CIOCCOLATO
dolciumi

La delizia è un'azienda artigiana gestita con passione e professionalità da oltre 20 anni. E' situata nel cuore della città e specializzata nella produzione di gelato e cioccolato. Nel periodo invernale il cioccolato diventa in assoluto, il "re dei dolci". Partendo da una minuziosa ricerca della qualità, le materie prime prendono forma per soddisfare occhi e palati di grandi i piccini.
PROPONE:cioccolato in tutte le sue forme, tartufi, cialde, cremini, drages, cioccolata calda. Inoltre, panettoni artigianali, biscotti natalizi e Lolly Waffle.
Via Mazzini, 20
38122 Trento (TN)
Tel. 348 0649983
ladelizia@simail.it
5 GOCCE D'ORO APICOLTURA E GIARDINO D'ERBE
prodotti tipici

La nostra azienda da più di 20 anni si dedica all'apicoltura e coltivazione di piante officinali; in alta montagna raccogliamo arnica, pino mugo e altre varietà. Lavoriamo nel nostro laboratorio il miele e le piante per ottenere prodotti unici e di qualità. Con le nostre materie prime realizziamo la linea cosmetica "pinèrbe".
PROPONE:miele di millefiori, acacia, castagno, tiglio, tarassaco, rododendro, miscele di miele e frutta, infusi d'erbe, sali, grappe, cosmetica, confezioni regalo. CERTIFICAZIONI BIO e QUALITA' TRENTINO.
Via Marconi, 35
38043 Le Piazze di Bedollo (TN)
Tel. 0461 556037
apicolturagoccedoro@outlook.it
www.apicolturagoccedoro.it
6 DE NICOLA PELLETTERIA
abbigliamento

Siamo un'azienda italiana che tratta piccola pelletteria del solo artigianato italiano.
PROPONE:articoli in pelle quali guanti, cinture, portafogli, tutti prodotti da artigiani italiani.
Via dell'Ariento, 57R
50122 Firenze (FI)
Tel. 055 2658222
denicolamassimiliano@libero.it
7 LA CIOTOLA ARTE CON-CRETA
artigianato

La bottega artigiana "La Ciotola" lavora con passione dal 1980. Usa svariati tipi di argilla per dar forma a oggetti unici. L'uso di smalti e cristalline caratterizzano ogni manufatto per colori ed effetti.
PROPONE:campane e campanelle, formine in terracotta profumata, brucia-essenze, magneti e molto altro.
Via Garibaldi, 63
38056 Levico Terme (TN)
Tel. 0461 706461
laciotola@virgilio.it
8 I REGALI DI NATALE DELLE ALPI DOLOMITICHE
vini e liquori

Distillati genuini e puri, proprio come le montagne da cui provengono, realizzati con ciò che la natura offre. Un mix di abilità ed esperienza che si riflette in ogni bottiglia. Al Mercatino proponiamo a marchio "Dolomiti Alpenfeinkost" distillati di frutta di alta qualità, vin brulè bianco e rosso, yagertee e altri prodotti alpini; a marchio "Distilleria Bertagnolli" grappe trentine di qualità, amari e confezioni per i vostri regali di Natale.
Piazza Giuseppe Verdi, 43
39100 Bolzano (BZ)
dolomiti.alpenfeinkost@gmail.com
www.dolomiti-alpenfeinkost.com
9 LO SCRIGNO DEL REGALO
artigianato

L'azienda Lucin è attiva nel settore dei souvenir, articoli da regalo e oggettistica per la casa. Tra la sua ampia e variegata proposta, spiccano diversi articoli natalizi realizzati con materiali come legno, stoffa, ceramica e metallo.
PROPONE:ampio assortimento di articoli che spaziano dal souvenir all'arredo per la casa, dai giochi in legno agli articoli per collezionisti e da regalo, fino agli accessori, in particolare le calze in materiale lana (alpaca).
Via Giuseppe Verdi, 36
38122 Trento (TN)
Tel. 0461 987290
alessandro.lucin67@gmail.com
10 MAGU SOUVENIRS
artigianato

Il laboratorio artigianale di Guenda si trova a Ville d'Anaunia in Val di Non, è dedito alla realizzazione di souvenir e articoli da regalo in legno con soggetti tipicamente alpini interamente progettati e prodotti in Italia. L'accostamento di essenze differenti ed il design personalizzato rendono questi articoli degli oggetti unici che rispettano la tradizione locale.
PROPONE:souvenir di cui magneti, portachiavi, bigiotteria in legno, articoli da regalo e per la cucina. Natività in corteccia, termometri, segnalibri, apribottiglie, schiaccianoci.
Via di Campo, 32
38019 Ville d'Anaunia (TN)
Tel. 349 6409442
magu.souvenirs@gmail.com
11 RESPIRO DELLE DOLOMITI
prodotti tipici

Zuccari opera dal 1993 nei settori dell'integrazione alimentare e della cosmesi naturale di alta qualità?. Non mancheranno al Mercatino di Natale l'Olio del Re® e Respiro delle Dolomiti®, prodotti con erbe locali che celebrano la natura e il modo in cui ci insegna a respirare. Completa l'offerta Il Cirmolo, una linea di prodotti da regalare e regalarsi per avere sempre a disposizione la balsamica freschezza dell'aria del Trentino.
PROPONE:Il Cirmolo; linea dell'Olio del Re® e linea Respiro delle Dolomiti®.
Via del Commercio, 66
38121 Trento (TN)
Tel. 0461 420527
info@zuccari.com
www.zuccari.com
12 COLORVELVET
artigianato

Produciamo quadri in velluto da colorare, realizzati in Italia con materiali ecologici. I quadri sono realizzati su uno speciale cartoncino assorbente, i cui spazi sono delimitati da morbido velluto nero, che traccia le linee guida del disegno, accompagnando la mano nella stesura del colore. Una volta terminati i lavori diventano una piccola opera d'arte.
PROPONE:quadri, portaoggetti, cartelline e raccoglitori ad anelli, che potrete personalizzare a piacere, immergendovi in un'attività divertente e antistress.
Via Pian Masino, 55 D
16011 Arenzano (GE)
Tel. 010 2344522
info@colorvelvet.com
www.colorvelvet.com
13 LA MAGIA DEL REGALO
artigianato

Azienda Lorenzi di Pinzolo in val Rendena da oltre 40 anni si dedica ai prodotti dell artigianato tipico trentino, realizzando e personalizzando oggetti natalizi con materiali naturali del Trentino.
PROPONE:il "Profumo delle Dolomiti " profumatori per ambienti realizzati con L acqua delle nostre sorgenti ,cuori in legno decorati, folletti del bosco in tessuto personalizzati, tovaglie , cuscini, runner natalizi ,cappelli e guanti in lana ,pantofole tirolesi per adulti e bambini, cuscinetti con noccioli e cirmolo, addobbi e idee regalo natalizi personalizzati.
Corso Trento, 43
38086 Pinzolo (TN)
Tel. 335 6239725
silvibat.63@smail.com
14 BRUGNARAFARM
prodotti tipici

L'Azienda Agricola di Brugnara Mattia nasce con l'obiettivo di concentrarsi sull'agricoltura biologica nel cuore delle montagne del Trentino-Alto Adige. L'azienda propone cosmesi naturale a base di linfa di betulla.
PROPONE:crema mani, crema viso idratante, crema viso anti-age, crema piedi e gambe, crema corpo, doccia shampoo, sapone mani, confezioni regalo in vari formati. Composte biologiche di piccoli frutti e frutta in generale in vari formati, confezioni e cesti regalo in vari formati.
Via del Maso Bianco, 11
38121 Meano (TN)
Tel. 345 3172842
info@brugnarafarm.it
www.brugnarafarm.it
15 GINGERNINO
prodotti tipici

GingerNino è un laboratorio che con passione e dedizione realizza gioielli dal design unico che riflettono la bellezza e la passione per la montagna, gli sport invernali, l'alpinismo, l'arrampicata e non ultimo per il vino. Inoltre, produciamo bigiotteria unica realizzata con fiori veri essiccati e resinati, che catturano la bellezza dei fiori in modo duraturo, creando pezzi che portano con sé la delicatezza della natura.
PROPONE:Bracciali, orecchini, collane, berretti, sciarpe e guanti.
Via Duca d'Aosta, 8
11029 Verres (AO)
Tel. 328 0744339
info@gingernino.it
www.gingernino.it
16 Panificio Moderno
prodotti tipici

Panificio Moderno si distingue per la panificazione di alta qualità. Il locale di Piazza Lodron è panificio, bar e caffetteria con cucina ed offre pane a lievitazione naturale e di filiera, prodotti da forno, proposte culinarie per la pausa pranzo e aperitivi fino a sera. I prodotti sono frutto di un'attenta selezione delle materie prime.
PROPONE:pane a lievitazione naturale, Früchtebrot, biscotti artigianali, Zelten, torrone, panettoni, confetture, farine di grano tenero, di grano duro, di farro, Bretzel e altri tipi di pane.
Piazza Lodron, 21
38122 Trento (TN)
Tel. 0461 230484
info@panificiomoderno.net
www.panificiomoderno.net
17 BARBEL ART L'UOMO DEI GUFI
artigianato

Il laboratorio Barbel Art è attivo dal 2008 a Fierozzo, in Val dei Mòcheni, nell'artigianato artistico del legno. La conoscenza delle materie prime e dei metodi di lavoro tradizionali trasformano il legno in articoli speciali, che hanno spesso per soggetto i simpatici animali del bosco. All'interno della casetta l'artista si cimenterà in creazioni di opere dal vivo.
PROPONE:animali in legno stilizzati: gufi, caproni, gatti, alci, renne, l'antico gioco delle volpi e delle galline, cuori, stelle comete, presepi con la realizzazione in diretta nella casetta con sega a nastro e traforo.
Maso Stolleri, 3
38050 Fierozzo (TN)
Tel. 338 5070988
info@barbelart.it
www.barbelart.it
18 NATURGRESTA
prodotti tipici

L'azienda agricola ECOIDEA coltiva, raccoglie e trasforma piante officinali biologiche o spontanee nel biodistretto della Val di Gresta in Trentino, per realizzare la linea di prodotti erboristici NATURGRESTA e aiutarvi a riscoprire i benefici della natura per il benessere.
PROPONE:integratori alimentari, tinture madri, gemmoderivati, unguenti, oleoliti, oli da massaggio, oli essenziali, acque aromatiche, liquori.
Via G.Battisti, 17
38065 Mori (TN)
Tel. 348 2544960
info@naturgresta.it
19 CASETTA BREZEN
prodotti tipici

A Vipiteno, in mezzo alla torre delle dodici, nell´2015 è nata la ditta Tirol Event Srl. Siamo specializzati nella preparazione e somministrazione di cibi cotti e presentazione di specialità gastronomiche altoatesina presso mercatini e fiere. Portiamo il profumo e l'alta qualità di Brezen (vari tipi) e Strudel di mele in varie città.
PROPONE:Brezen dolci, Brezen salati, Strudel di mele.
Vicolo delle Rondini, 5
39049 Vipiteno (BZ)
Tel. 0474 401991
weger@hotmail.it
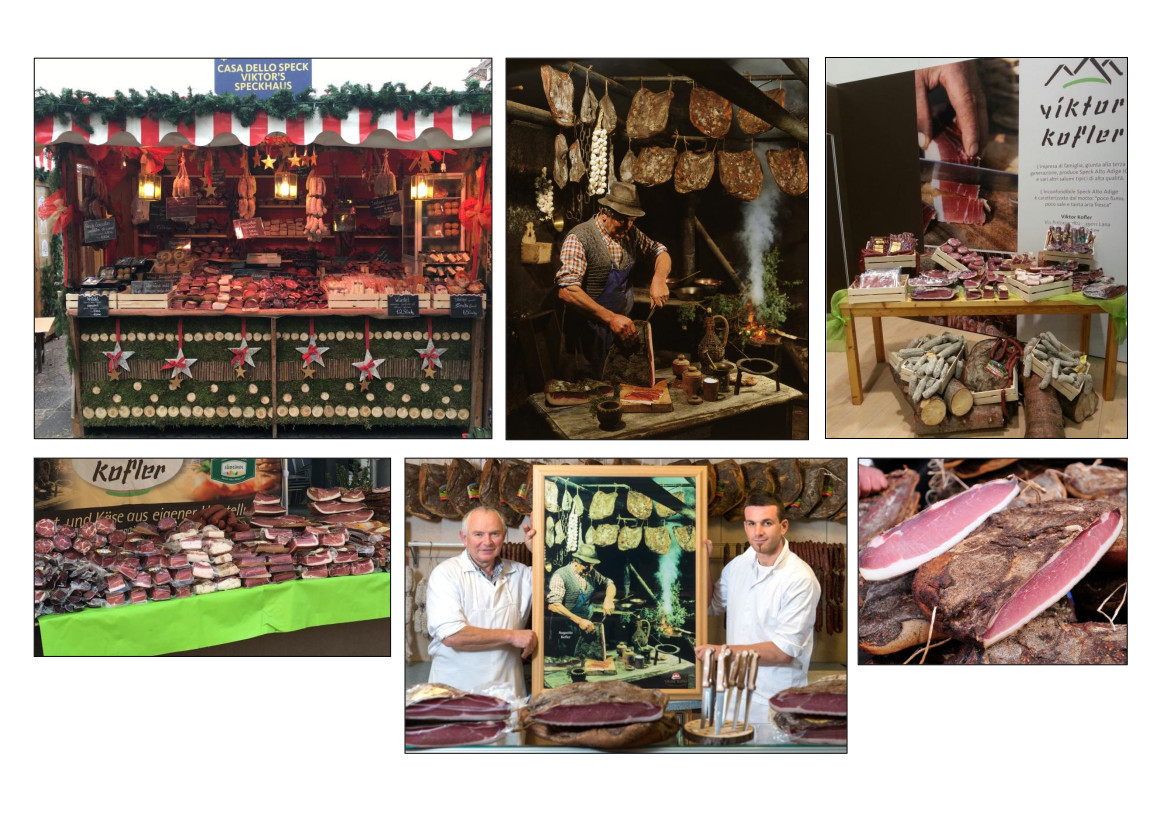
20 LA CASETTA DELLO SPECK
prodotti tipici

L'azienda, a conduzione famigliare e passata già alla terza generazione, produce specialità altoatesine artigianali. Le ricette tradizionali tramandate di generazione in generazione e l'uso delle più moderne tecniche di lavorazione rendono i prodotti di marchio Viktor Kofler assolutamente inconfondibili.
PROPONE:speck Alto Adige IGP, diversi tipi di salame, salame di selvaggina, canederli fatti a mano, diversi würstel cotti e specialità affumicate dell'Alto Adige. Tutti i prodotti sono da produzione propria artigianale.
Via Bolzano, 78/2
39011 Lana (BZ)
Tel. 0473 562492
info@viktor-kofler.it
www.viktor-kofler.it
21 MAGIE DI UN TEMPO
artigianato

Il laboratorio Magie di un Tempo a Borgo Valsugana realizza artigianalmente oggettistica e addobbi per la casa. La lavorazione e la decorazione a mano di coroncine Biedermeier, sfere multicolori natalizie e quadri di fiori pressati, rendono questi prodotti dei pezzi unici.
PROPONE:quadri, collane, braccialetti, orecchini di fiori pressati; sfere, cuori di varie misure in vetro e terracotta dipinte a mano e biedermeier; presepi in legno, terracotta fatti a mano; alberi natalizi in legno, cuori e stelli in midollino palle di neve con presepi. Natività in stoffa e ceramica, campanelle dipinte a mano, oggettistica natalizia, corone dell'avvento, corone natalizie di pigne.
Scala Al Convento, 2
38051 Borgo Valsugana (TN)
Tel. 333 5278886
sarangela.sartori@yahoo.it
22 DELIZIE TRENTINE
prodotti tipici

Il bar pasticceria gelateria al Lago di Calceranica propone una vasta scelta di dolci tipici natalizi tutti, fatti a mano, e curati nei minimi particolari, rigorosamente trentini come: i biscotti, lo Strudel classico di pasta frolla, l'originale treccia Mochena, zelten, torte, panettoni, vasetti di crauti, composto di radicchio rosso, Trentodoc al bicchiere, pane, pizza, gnocchi e strangolapreti e tanto altro. Vi aspettiamo per una degustazione delle nostre Delizie Trentine.
via Donegani, 17
38050 Calceranica al Lago (TN)
Tel. 347 8149003
pegorettil@yahoo.it
23 LA COCCINELLA DI TULLIA STOCCHETTI
artigianato
La bottega artigiana "La Coccinella" con sede a Trento, propone le proprie decorazioni su diversi materiali. Tutti gli oggetti esposti, unici e personalizzabili, sono rigorosamente decorati a mano dalla titolare Tullia Stocchetti.
PROPONE:bocce di Natale, vetri incisi o decorati, oggetti in legno sagomato e dipinto, oggettistica in terracotta smaltata, quadretti natalizi, cartoline di Trento su legno, casette portacandele/portaoggetti, portachiavi, segnalibri e tante tante coccinelle portafortuna.
Via Gocciadoro 34/1
38122 Trento (TN)
Tel. 338 2428442
stocchetti.tullia@yahoo.it
24 BOTTEGA TIROLESE
abbigliamento

La manifattura di Dino Matteotti si dedica al confezionamento di articoli tipicamente locali. La scelta della miglior lana italiana permette la realizzazione di comode pantofole, ciabatte tirolesi e di caratteristica oggettistica in lana cotta.
PROPONE:ciabatte e pantofole in lana merinos infeltrita/loden in stile tirolese
Via Zandonai, 23
38074 Dro (TN)
Tel. 349 8347636
matteottis@gmail.com
25 LA STELLA DEL BENESSERE
artigianato

L'azienda agricola bio certificata di Olga Casanova, immersa nel Parco Nazionale dello Stelvio in Val di Sole, produce cosmetici naturali e biologici e organizza visite didattiche nel proprio giardino botanico alpino. La qualità dei prodotti cosmetici, realizzati a partire dalle proprie piante, ne fa un'eccellenza nel settore della cosmesi biologica e naturale.
PROPONE:stelle alpine in vasetto, stelle alpine essiccate, cosmesi naturale prevalentemente a base di stella alpina e arnica, succhi di produzione propria, liquori, tisane, articoli natalizi.
Strada della Villa, 1
38026 Cusiano di Ossana (TN)
Tel. 329 3771335
info@olgacasanova.it
www.olgacasanova.it
26 PROFUMO DI CASA
artigianato
Profumo di Casa è una piccola bottega artigianale di Trento dove si può trovare un pensiero speciale o un decoro artigianale per rendere ancora più magico il periodo delle feste, come ad esempio segnaposto, saponi, fermaporte, addobbi per l'albero di Natale e decori per la casa.
PROPONE:saponi ornamentali decorati a mano, carillon, decori luminosi con paesaggi invernali e motivi natalizi, star light, calamite, gnomi portafortuna, peluche tedeschi, plaid morbidi agnellati e in pile, pantofolone agnellate, calzini antiscivolo, guanti, manopole e berretti.
Via dei Solteri, 49/2
38121 Trento (TN)
Tel. 340 8360347 - 348 5541904
laorsnc@aruba.it
27 QC TERME
prodotti tipici

Ogni esperienza QC Terme è un viaggio nella bellezza: scopri l'incanto di spa e wellness resort in cui rigenerare corpo e mente. Oasi di montagna e di città alimentate dalla magia dell'acqua, con un'atmosfera da sogno, racchiusa in una linea di inebrianti profumatori per ambienti.
PROPONE:Voucher per ingressi, soggiorni e massaggi, Aria collection - fragranze per ambienti, Cosmetici Sothys.
Piazza Adriano Olivetti, 3
20139 Milano (MI)
trento.shop@qcterme.com
28 LA CASETTA NEL BOSCO
artigianato

La Casetta nel Bosco nasce dalla passione per le decorazioni natalizie e gli ornamenti, anche su oggetti d'uso comune, realizzati con materie quali legno, bacche, pigne. Ogni creazione è unica e può essere personalizzata. Lo stile è quello tirolese, Biedermeier, ma anche country e shabby.
PROPONE:oggetti per la casa e per bambini quali cerchielli decorati con stoffe e fiori, orecchini e ciondoli, targhette decorative, bocce in vetro dipinte a mano, portacandele, profumatori ambientali, campanelle, piccoli presepi.
Via Dario Pallaoro, 9
38056 Barco di Levico Terme (TN)
Tel. 340 2686428
lara.michele75@live.it
29 CIOCCOLATIAMO
dolciumi

Da 23 anni portano avanti l'attività artigianale con passione e professionalità attente alla ricerca e innovazione mantenendo salde le origini della tradizione. Le loro abili mani artigiane trasformano la materia prima in prelibatezze anche nel gusto e nelle forme, con abbinamenti ai prodotti del territorio. Lavorare il cioccolato significa lavorare con le emozioni.
PROPONE:cioccolata calda artigianale, praline artigianali, snack, cremini, frutta secca, disidratata e candita, soggettistica, packaging, prodotti di pasticceria tra cui biscotti e torte, creme spalmabili, liquore al cioccolato.
Via Arturo de Varda, 4
38017 Mezzolombardo (TN)
Tel. 348 0802374
elenazurlo@yahoo.it
30 LA STELLA ALPINA DEL TRENTINO
prodotti tipici

L'azienda osti di Malgolo in Val di Non è specializzata da mezzo secolo in articoli ricordo di montagna. Il peculiare utilizzo in ciascun articolo della tradizionale stella alpina e il titolo di "Bottega Storica Trentina", garantiscono l'unicità e la qualità di questi prodotti.
PROPONE:stelle alpine di coltivazione propria, pressate ed essiccate per confezionare composizioni, quadri, ciondoli, centrotavola, posacenere, palle di neve, articoli in legno, magneti, addobbi e souvenir del Trentino.
Via Castello, 15
38010 Malgolo di Romeno (TN)
Tel. 0463 510101
sarclettisas@gmail.com
www.sarclettisouvenir.it
31 CARMEN BUGANZA GLASS ART
artigianato

Il laboratorio di Carmen Buganza, presente a Saone nelle Giudicarie dal 2001,è specializzato nella realizzazione di oggetti decorativi in vetro dedicati alla persona o alla casa. L'amore per i colori e la conoscenza di arti vetrarie quali la Vetrofusione, il Mosaico, la tecnica Tiffany, l'antica tecnica muranese "A lume" e la Soffiatura, rendono unici gli articoli creati in quest'officina artistica.
PROPONE:oggettistica e gioielli in vetro realizzati con le tecniche sopra citate.
Via Regina Elena, 1 - Frazione Saone
38079 Tione di Trento (TN)
Tel. 347 8866683
info@carmenbuganza.it
www.carmenbuganza.it
32 APICOLTURA BIOLOGICA BOLOGNANI
prodotti tipici

L'apicoltura biologica Bolognani, situata in Valle dei Laghi, è una piccola azienda a conduzione familiare. L'azienda vanta una produzione di numerosi tipi di miele Italiano-Trentino. Siamo specializzati nella produzione di Pappa Reale fresca italiana e polline.
PROPONE:mieli, frutta secca con miele, propoli, sciroppo, idromele al rododendro, birra al miele cosmetica, propoli candele in cera d'api, vasta scelta di cesti regali che sapranno soddisfare ogni vostra esigenza.
Via Masi Di Sopra, 29
38073 Cavedine (TN)
Tel. 328 0372887
info@apicolturabolognani.it
www.apicolturabolognani.it
33 SPECK E SALUMI VAL DI NON DI LUCA MALENCH
prodotti tipici
La Salumeria Malench, attiva a Taio in Val di Non, vanta oltre quattro generazioni di macellai, allevatori e commercianti di bestiame. È "Bottega Storica Trentina" e tutti i prodotti sono confezionati con carne trentina e selvaggina cacciata.
PROPONE:salumi e speck di produzione propria, mortandela affumicata Val di Non, coppa, pancetta, würstel, carne salada, salamini, selvaggina, salami a forma natalizia, canederli allo speck e formaggio, cotechini e zamponi, prosciutti, selvaggina, formaggi di capra, Casolet bio, latte crudo, cesti e taglieri da regalo, paté speck e lardo, kamin würst.
Piazza San Vittore, 19
38012 Taio di Predaia (TN)
Tel. 0463 468194
lucamalench@yahoo.it
34 BERGILA
prodotti tipici

L'azienda familiare Bergila, fondata nel 1912 in Alto Adige, si occupa di distillazioni di oli essenziali e prodotti d'erbe da ormai quattro generazioni. La crescita selvatica delle erbe e le colture biologiche danno origine, assieme alla trasformazione artigianale, a prodotti di alta qualità.
PROPONE:oli essenziali, unguenti, bagno doccia, shampoo, cosmetici naturali, cuscini d'erbe e al pino cembro, oleoliti, estratti idroalcolici, idrolati, sali aromatici, caramelle, tisane, infusi, saponi naturali. Tutti i prodotti sono certificati "bio".
Piazza Weiher, 8
39030 Falzes (BZ)
Tel. 0474 565373
info@bergila.com
www.bergila.com
35 LA BOTTEGA DEL FORMAI
prodotti tipici

Nella nostra casetta "La baita del Formai" potete trovare formaggi tipici di varie peculiarità, come la forma gigante del rifugio Crucolo, il formaggio Vezzena e caciotte di San Candido. Inoltre, abbiamo degli ottimi formaggi di malga invecchiati, l'ubriaco affinato al vino Teroldego, formaggio al fieno, i nostri pecorini stagionati e il caprino d'alta Montagna. Oltre ai formaggi abbiamo anche speck trentino e altoatesino, la mortandela della Val di Non, la nostra brentela, e altre tipicità. Vieni a trovarci al Mercatino!
Viale S. Francesco, 8
38066 Riva del Garda (TN)
Tel. 0464 551036
labottegadellospeck@gmail.com
www.labottegadellospeck.shop
36 IL RESPIRO DEL BOSCO
prodotti tipici
Nel nostro laboratorio il legno prende forma e colore. Nascono così tanti oggetti utili per la casa, l'ufficio, simpatiche idee regalo e promozionali. E' il legno il protagonista assoluto: si respira il suo profumo, si sente il suo calore, si ammira la sua essenza. A noi il compito di lavorarlo con passione e professionalità, con creatività ed umiltà per vederlo vivere in tante idee artigianali.
decorazioni natalizie, oggetti di piccolo arredo (orologi, cornici, portavasi), idee regalo (notes, quaderni, segnalibri, cofanetti), casalinghi (taglieri, piatti, vassoi, bicchierini).
Via Splazzago, 2
38079 Borgo Lares (TN)
Tel. 377 4440003
info@3adecor.it
37 QUADERNANDO
artigianato

L'azienda nasce nel 1991 a Piacenza specializzandosi in produzione artigianale di articoli di pelletteria e valigeria in pelle e tessuto. Con l'esperienza acquisita collabora con le grandi firme italiane quali Gianfranco Ferré e Valentino. Attualmente l'esportazione, strettamente Made in Italy, è al 90% in USA, Canada, Australia, Germania, e altri Paesi.
PROPONE:agende, quaderni, rubriche telefoniche, album fotografici, svuota tasche in pelle o carta più pelle, tutti prodotti direttamente da noi nel nostro laboratorio di San Polo - Podenzano (PC) con materiali interamente italiani.
Via Walter Tobagi, 3
29027 Loc. Crocetta di S. Polo, Podenzano (PC)
Tel. 0523 499356
info@sergiofumisrl.it
www.quadernando.it
38 CREAZIONI DELLE DOLOMITI
artigianato

L'azienda di Depetris Adriana a Spormaggiore è specializzata nella creazione di artigianato con materiali provenienti dal territorio delle Dolomiti. Presepi realizzati con cortecce profumate e pigne, assieme a gerle e lanterne personalizzate, renderanno speciale l'atmosfera di casa vostra.
PROPONE:natività addobbate con muschio, pigne e spezie, gerle e bocce di vetro con all'interno natività, lanterne varie, gnomi con muschio, pigne e spezie, angeli natalizi, candele varie, alberelli in legno, corone e addobbi per porte e finestre.
Via Trento, 8
38010 Spormaggiore (TN)
Tel. 333 3142293
elettrocasalinghizeni@virgilio.it
39 AGRITUR BERRY HOUSE
prodotti tipici

Berry house, dove natura e passione danzano in armonia, l'amore per la terra e l'attenzione al dettaglio è una promessa di bontà e salubrità. Coltiviamo con il cuore e trasformiamo con attenzione amorevole non solo ai sapori, ma anche all'ambiente, ciò si riflette anche nel nostro packaging. Per noi la trasformazione è un'arte. Curiamo ogni prodotto con un tocco di passione, trasformando i doni della terra in una poesia di sapori. Nella casetta di Berry house ogni prodotto vuole essere un abbraccio d'amore dalla nostra famiglia alla vostra.
Loc. Maso del Giudice, 2
38049 Altopiano della Vigolana (TN)
Tel. 328 9569309
info@berryhouse.it
www.berryhouse.it
40 LAVANDA DEL LAGO
prodotti tipici

Crediamo che prenderci cura dei nostri prodotti, seguendo passo a passo ogni fase di lavorazione faccia la differenza. Parte tutto da un fiore di lavanda, per arrivare nelle vostre mani. Crediamo nel valore di ingredienti biologici, che fanno bene a voi e non danneggiano l'ambiente e ci occupiamo di tutto noi: coltiviamo la lavanda, la sgraniamo a mano, realizziamo e curiamo il prodotto in ogni suo aspetto, dall'idea alla vendita.
PROPONE:prodotti cosmetici, linea bagno, profumi, profumi ambiente, candele e oggettistica varia.
Via Cidneo, 16
25081 Bedizzole (BS)
Tel. 030 6871259
eventi@lavandadellago.it
www.lavandadellago.it
41 CASA DEL PANE – PRODOTTI TIPICI TRENTINI
prodotti tipici

L'azienda Lunelli è specializzata in gastronomia squisitamente trentina. La scelta delle materie prime e la sapiente produzione permettono all'azienda di proporre una ampia varietà di prodotti, offrendo un "artigianato gastronomico trentino" di ottima qualità. Abbiamo una Bottega in via Mazzini 46 a Trento, "uno Scrigno di Prelibatezza nel cuore della città".
PROPONE:bretzel artigianale in 10 gusti, Pane Tirolese, noci, olive, Salsa dell'Orso®, risotti, orzotti, polente, farine aromatizzate. Prodotti tipici, sughi e ragù, Sciroppo dell'Orso®, Respiro dell'Orso®, dolci Trentini, zelten, Delizia degli Dei.
Piazza Valussi, 5
38076 Sarche di Madruzzo
Tel. 0461 564166
shop@lunelli.it
www.lunelli.it
42 LEVITAS
abbigliamento

L'Artigiana è un'azienda famigliare che vanta tre generazioni di storia. Levitas è un marchio che mette le mani e la mente di artigiani esperti al servizio di ottime materie prime, che con passione vengono trasformate per dare vita a un marchio vero e originale.
PROPONE:le nostre pantofole "LEVITAS" in feltro di lana interamente fatte a mano con materiali 100% made in Italy. Le nostre pantofole oltre al comfort di materiali morbidissimi, si presenta con un look giovane e colorato per uomo, donna, bimbo.
Via Laghi, 56
36056 Tezze sul Brenta (VI)
Tel. 333 2157689
artigiana.calzature@gmail.com
www.levitascalzature.it
43 OSTI… MAGIE DI CASA
artigianato

L'azienda Osti di Andalo, sull'altopiano Brenta-Paganella, è dedita alla realizzazione di oggettistica e articoli regalo. L'utilizzo di materiali naturali come pigne e bacche e la decorazione a mano, permettono di personalizzare ciascun prodotto rendendo il suo carattere natalizio ancora più speciale.
PROPONE:complementi d'arredo e decorazioni per la casa, addobbi natalizi in legno e ceramica dipinta a mano, vetro, latta, feltro, tessuto, utensili da cucina tipici del Natale e del territorio: stampini per biscotti natalizi, spätzle hobel, imbuto per strauben.
Via Perli, 13
38010 Andalo (TN)
Tel. 0461 585789
info@ostiantonio.com
www.regalopiu.com
44 LA CASETTA DEL TE – TRENTINO ERBE
prodotti tipici

L'azienda Trentino Erbe nasce circa 30 anni fa a Grumes, in Val di Cembra. Gli ingredienti dei nostri infusi e delle tisane sono ricercati, selezionati, confezionati e sigillati prevalentemente in vasetti di vetro, per una più lunga ed igienica conservazione e per far sì che mantengano inalterate le loro benefiche qualità e proprietà naturali fino al momento del loro utilizzo.
PROPONE:una vasta gamma di infusi alla frutta, tisane alle erbe, confezioni regalo e MokaTee: l'unica moka al mondo per fare le tisane.
Via Dei Cardi, 7
38015 Lavis (TN)
Tel. 0461 1722435
info@trentinoerbe.it
www.trentinoerbe.it
45 CHIOSCO ALLE PIRAMIDI DI SEGONZANO
enogastronomia

Il ristorante, posto ai piedi del sentiero delle Piramidi di Terra di Segonzano, presenta una cucina tipica trentina basata su prodotti di stagione e attenta selezione delle materie prime, per la maggior parte proprio dalla Val di Cembra.
PROPONE:gnocchi con ragù di selvaggina, patatine rustiche di montagna, piatto wurstel e patate rustiche, polenta formaggio fuso e funghi di malga, panino luganega e formaggio di malga, porchetta e formaggio, wurstel, speck dell'Alto Adige e formaggio di malga, strauben, frittelle di mela, strudel, treccia mochena, Mochen brulè con i frutti di bosco di Sant'Orsola, vin brulè, bombardino, cioccolata calda, brulè di mele, caffè, tè caldo, acqua.
Frazione Sabion, 60
38047 Segonzano (TN)
Tel. 338 5267314
chioscopiramidi@libero.it
46 CHIOSCO DEI CANEDERLI E ANGOLO DELLO STRUDEL
enogastronomia

Il Pastificio Primiero è specializzato dal 1978 nella produzione artigianale di pasta fresca e ripiena. I suoi canederli e il suo strudel di mele raccontano una parte della storia gastronomica del Trentino.
PROPONE:canederli allo speck, al Fontal e alla tosella di Primiero, alla salsiccia, agli spinaci, alle ortice, ai funghi, integrali con radicchio e Fontal, canederlo dolce. Spätzle tirolesi panna e speck. Strudel di mele, Linzertorte, Zelten, crostata al grano saraceno e ribes, integrale al miele, ricotta e cioccolato. Birra artigianale.
Via Garibaldi, 19
38054 Fiera di Primiero (TN)
Tel. 0439 64413
info@pastificioprimiero.com
www.pastificioprimiero.com
47 "LA PATATA FELICE" e non solo
enogastronomia

Situata nel centro storico della città, Uva e Menta adiacente a piazza Fiera, si divide in: "pizzeria" con oltre 110 scelte tra pizze, vegan e gluten free; "Caffè" con amplia selezione di birre artigianali locali e internazionali.
PROPONE:"Patata passion" le patate al cartoccio ripiene cotte al forno ed abbinate a prodotti territoriali, gnocchi di patate, preparati al momento ed associati a selvaggina e fragranze trentine, polenta di Storo fritta, vin brulé e analcolico a base di mela, spritz trentino, sidro di mele e birre artigianali trentine.
Piazza Garzetti, 5
38122 Trento (TN)
Tel. 0461 1903162
amministrazione.menta@yahoo.it
www.uvaementa.it
48 BONTÀ BELFORTINE
enogastronomia

L'Albergo Ristorante Bar Belfort di Spormaggiore propone dal 1972 una cucina interamente casalinga, incentrata sulle specialità locali e su prodotti biologici. Alla polenta con lumache in umido, affianchiamo panini e il nostro cavallo di battaglia: selvaggina in tutte le salse! Come dessert proponiamo lo strauben e le frittelle di mela, accompagnati da un vin brulé classico, brulè di mele, vini e spumanti Trentodoc, birra artigianale Plotegher o ancora dalle cioccolate calde per i più piccoli.
Località Belfort, 1
38010 Spormaggiore (TN)
Tel. 0461 1916183
info@hotelbelfort.it
www.hotelbelfort.it
49 I FRATI EMBRIAGHI
enogastronomia

I Frati Embriaghi, un'idea dell'azienda Prodotti Tre Valli di Cavalese in Val di Fiemme, è specializzata nell'enogastronomia trentina. La passione per le tradizioni locali ha portato a scoprire l'antica ricetta dei "Frati Embriaghi" di Cavalese: «fete de pam vecio brustolà en tel boter, toncà en tel vim calt».
PROPONE:polenta, cervo, porcini, formaggio, fagioli, salsiccia, canederli e zuppa di gulasch, vin brulè trentino, vino freddo (rosso e bianco), brulè analcolico, acqua, birra artigianale di Fiemme.
Fraz. Carbonare, 44
38033 Capriana, Cavalese (TN)
Tel. 335 7879823
dario.babas@hotmail.com
50 CASETTA DELLO STRAUBEN
enogastronomia

La Locanda del Bel Sorriso è un ristorante delle Novaline, a Mattarello (Tn). Propone piatti stagionali e una cucina tipica con prodotti del territorio.
PROPONE:strauben con marmellata o crema al cioccolato, polenta con gulasch e formaggi, carbonera con salsiccette e formaggi, vegetariana. Panini caldi con speck e tosella, con gulasch, salsiccette e panino vegetariano. Bretzel salati semplici e farciti. Bevande: vin brulè, fragolino caldo, mirtillo caldo alcolico e analcolico, succo di mela, vini e spumanti trentini, birra trentina, grappe, bombardino e liquori trentini.
Strada Delle Novaline, 42
38123 Trento (TN)
Tel. 0461 942194
villa.bertagnolli@gmail.com
www.villabertagnolli.it
51 AUGURIO SMART BISTROT
enogastronomia

Luca, Mattia e Samuele lanciano l'Augurio Smart Bistrot con le Food Cup e i panini a lievitazione naturale con Stinco di vitello, carne salada, costine di maiale e polentine fritte ai porcini o classiche. Disponibili scelte vegetariane e celiache. Food Cup dolce di polenta fritta Classica e Cacao, zucchero, marmellata o crema al cioccolato. Il Rumthof Fiaba del Bosco (alcolico e analcolico) e birra artigianale Trentina.
Via Dietro le mura b 16, Tel: 0461-090443
38121 Trento (TN)
info@augurioristorante.it
www.augurioristorante.it
52 LA CASETTA DEL RIFUGIO CAURIOL
enogastronomia

A 1600mt di quota, all'interno dell'incontaminata catena del Lagorai, in val di Sadole, Ziano di Fiemme, si trova il. La gestione familiare e la qualità dei prodotti quali farina di mais, crauti, orzo, patate, provenienti dall'azienda agricola di famiglia "El Pizo", sono i nostri punti di forza.
PROPONE:gnocchi di polenta, orzetto alla trentina, canederli con gulaschsuppe, strudel, krapfen, panini con crauti e cotechino, cafe col vin, vin brulè, succo di mela, cioccolata calda.
Via Sadole
38030 Ziano di Fiemme (TN)
Tel. 0462 836002 - 348 2422737
rifcauriol@gmail.com
www.rifugiocauriol.it
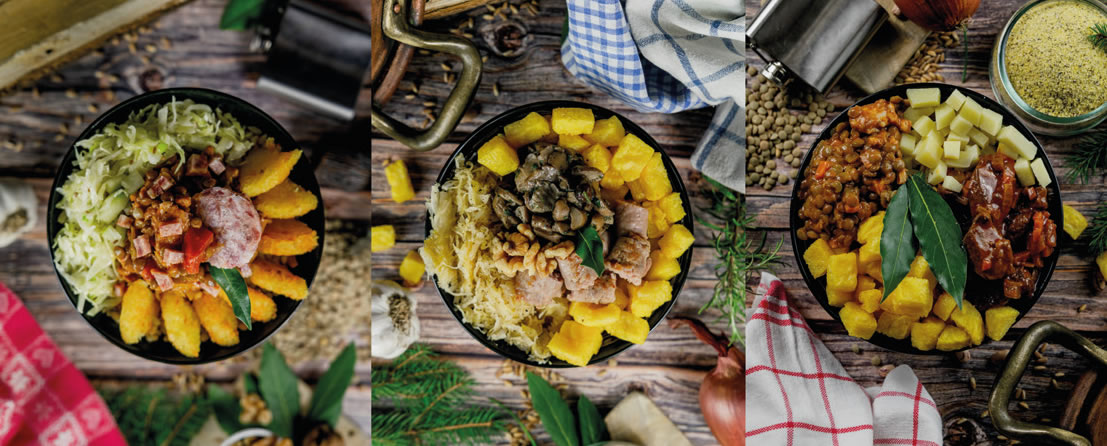
53 POKE-MONADE LA POKERIA TRENTINA
enogastronomia

Pokè Monade, la novità del Mercatino di Natale di Trento, unisce la moda Pokè alle delizie della cucina trentina. Con un menù ricco di specialità e sapori differenti, dallo spezzatino e la polenta alle specialità locali come il tortel di patate e la carne salada, senza dimenticare formaggi, speck, cotechino e salsicce. Le Pokè Trentine si personalizzano con una base di farro o polenta. Per i golosi, c'è l'irresistibile kaiserschmarren con crema alle nocciole e marmellata, il tutto accompagnato da gin brulè, vin brûlé, birra e succo di mela.
Via Giuseppe Grazioli, 27
38122 Trento (TN)
Tel. 327 4418117
amministrazione@trentinofoodsrl.it
pokemonade.it
54 CASETTA DELLA RACLETTE
enogastronomia
L'albergo Miravalle, sito ai piedi delle Pale di S. Martino, offre una cucina tradizionale incentrata sulla gastronomia trentina.
PROPONE:panini caldi con Fontal di Primiero alla raclette, lucanica, speck, wurstel, porchetta, crauti, cipolla e funghi, tortel di patate farcito con specialità del Primiero come il Fontal di Primiero alla raclette e lo speck locale, patatine con la scorza e speck, il tutto accompagnato da Birra Dolomiti, vini DOC trentini, Vin brulé, Apfel brulé, cioccolata calda, bombardino e acqua minerale.
Via Nazionale, 213
38050 Imèr (TN)
Tel. 0439 725100
info@hotelmiravalle.com
www.hotelmiravalle.com



 #nataletrento
#nataletrento